SAMSON provides the possibility to generate a template of a SAMSON Element with all necessary classes, which significantly decreases the developing time. This is done thanks to the SAMSON SDK Element Generator provided with the SAMSON SDK. The generated source code immediately compiles, and the compiled SAMSON Element runs as is (although it does not do much yet, and probably not what you would like it to do). Indications, in the form of comments in the source code, guide the development.
To generate a new SAMSON Element first you will need to add SAMSON SDK Element Generator. After adding it, launch SAMSON. If it was already launched, please, re-launch it so that the newly added Element can be downloaded by SAMSON and installed for you.
Running the SAMSON Element Generator
In the SAMSON menu, go to App > Developer > Generate a new element or click on the icon of the SDK Element Generator App in the App toolbar:
Let us now follow the generation procedure.
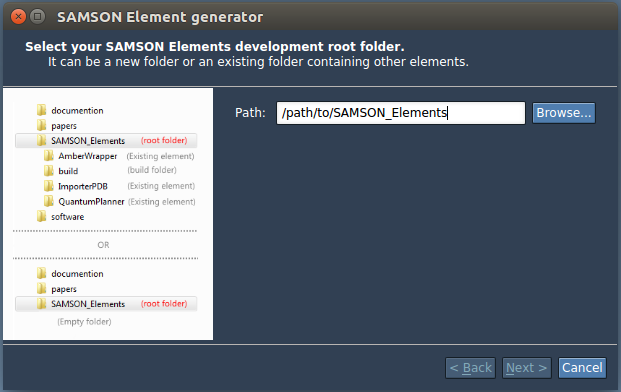
The first page (seen below) lets you enter the path to the folder where you develop SAMSON Elements. For your first SAMSON Element, create an empty folder somewhere and indicate the path to it (hit the Browse... button if necessary). This development folder may be distinct from the folder where SAMSON SDK is stored. When you later create more SAMSON Elements, you may reuse this folder again. For convenience, once specified the path will be retained for the next time you run the SAMSON Element generator.

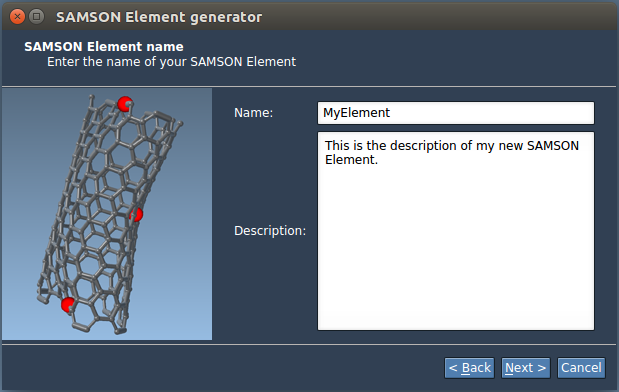
The second page lets you enter the name of your new SAMSON Element and its description. The name will be included in the names of generated classes, and should not contain any white space (these are automatically removed for you). Precisely, if the name of your SAMSON Element is MyElement, all generated files will begin with SEMyElement (SE stands for SAMSON Element). Both a name and a description must be entered in order to be able to move to the next page. When you are done, click Next.

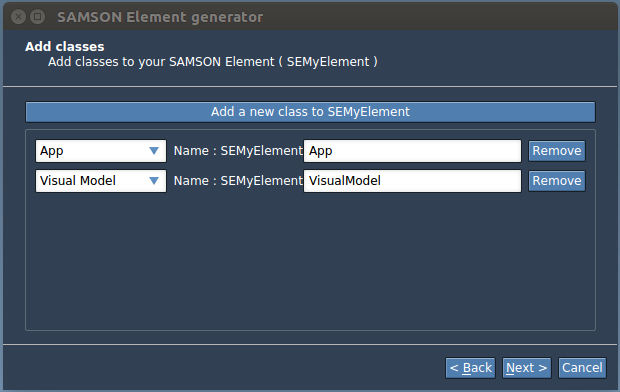
You may now add classes to your new SAMSON Element thanks to the third page of the Element Generator (seen below). Choose the type of a class you want to add to your SAMSON Element from the combo box. You can add one or several of the following types of classes (each one of them plays a specific role; please, check out the SAMSON Element section to learn more):
- App - a class that may provide any type of functionality.
- Editor - a class that receives user interaction events (e.g. mouse and keyboard events) from SAMSON, which may be used to provide potentially complex editing functionality.
- Exporter - a class dedicated to exporting content from the SAMSON data graph to files.
- Importer - a class dedicated to parsing and importing files.
- Interaction model - a class responsible for computing energies and forces and is used in SAMSON to perform various modeling and simulation tasks.
- State updater - a class devoted to implementation of state updaters and is responsible for, e.g., updating positions of atoms.
- Visual model - a class which sole purpose is to provide some visual representations in the SAMSON viewport.
As in the figure below, give each class a distinct name. The name will be part of the corresponding generated files. For example, if you call a class VisualModel, generated files will include SEMyElementVisualModel in their names. Hit Next to reach the generation page.

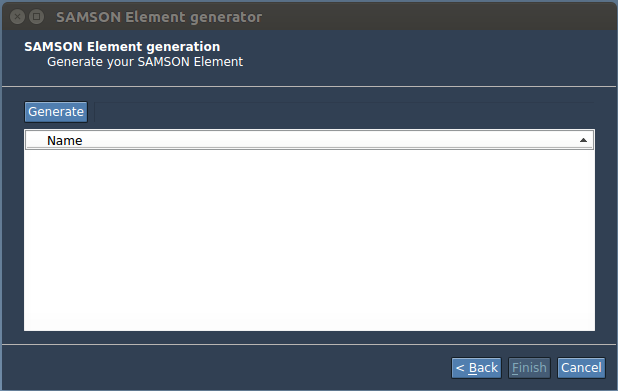
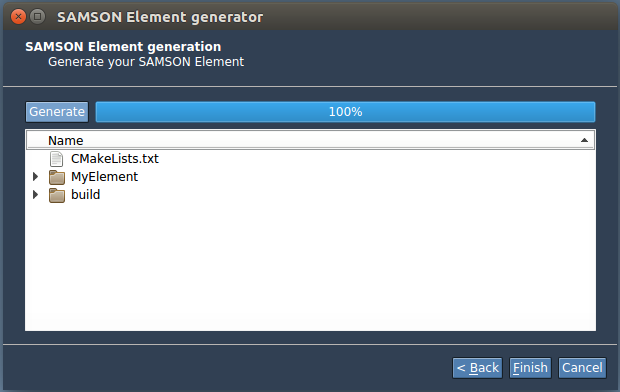
The generation page (below) is pretty simple to use, and only contains a Generate button. The window shows the contents of the folder where your SAMSON Element will be generated.

Hit the Generate button, and voila, the Element Generator creates a compilable, workable SAMSON Element that you may now complete.

Directory structure
The SAMSON SDK Element Generator generates a SAMSON Element with a specific directory structure. In the Elements folder, you should now have two sub-folders (build and MyElement) and a CMakeLists.txt file. As the name indicates, the build folder is used to build your SAMSON Elements, while the MyElement folder contains the code generated by the Element Generator. The CMakeLists.txt file indicates to the CMake tool how to generate a project for your favorite development environment. When you later generate new SAMSON Elements, they will be added in sub-folders in the Elements folder, and the CMakeLists.txt file will be automatically modified to include these new SAMSON Elements in the development project.
Each generated SAMSON Element folder contains at least six sub-folders (some empty), and a CMakeLists.txt file indicating to CMake how to build the SAMSON Element:
- data: this folder is initially empty, but should be used to store data that should be distributed with the SAMSON Element (for example, a parameter file for an interaction model).
- doc: this folder is initially empty, and should contain html documentation about your SAMSON Element.
- form: this folder contains the Qt forms that help users interact with your SAMSON Element (for example, the GUI of an App).
- include: this folder contains the header files (*.hpp) of your SAMSON Element.
- resource: this folder contains various resources for your SAMSON Element (e.g. translation files and icons corresponding to your classes GUIs).
- source: this folder contains the source files (*.cpp) of your SAMSON Element.
Translations and icons
Translations are performed thanks to Qt's internationalization mechanism, while icons are image files that you should replace in order to personalize your user interface. For example, the icon of an App is visible in the App menu and the App toolbar, while the icon of a Visual Model is visible in the title bar of its property window.
Generated code
The generated code contains comments to help you complete functions. Search for "SAMSON Element generator pro tip" to determine which functions you may want to complete to achieve specific things.
Now let's build a SAMSON Element.

