In this tutorial, we explore the role of units in SAMSON by developing an app that performs energy conversions. Please, refer to the Units section for an extensive description of the units mechanism in SAMSON.
Note: For the sake of the tutorial, we demonstrate here a simplified implementation of the units converter.
The source code for an Extension created in this tutorial can be found at https://github.com/1A-OneAngstrom/SAMSON-Developer-Tutorials.
Generating an Extension
We will start by creating a new SAMSON Extension called EnergyConverter thanks to the SAMSON Extension generator (please, refer to the SAMSON Extension generator tutorial for a reminder on how to use it):
- launch SAMSON and run the SAMSON Extension generator;
- specify the path to a folder where you want to develop your SAMSON Extensions;
- name the SAMSON Extension as EnergyConverter and add some description;
- add an App class (called
SEEnergyConverterApp); - generate the SAMSON Extension.
The SAMSON Extension generator generates an app class that implements the functionality of the app and is derived from the SBDApp class, and a GUI class that implements the user interface of the app and is derived from the SBGApp class.
Setting the description of the Extension
Open the header file of the app descriptor (file: SEEnergyConverterAppDescriptor.hpp) and modify the class description:
Open the source file of the app GUI (file: SEEnergyConverterAppGUI.cpp) and modify the getName function to have a user-friendly description of the app inside SAMSON:
Now, try building the Extension and when you launch SAMSON you should be able to find it in Home > Apps. For now, it has no interface and does nothing, but we will now add functionality to it.
Setting up the interface
Let's start by adding the interface for the energy conversion.
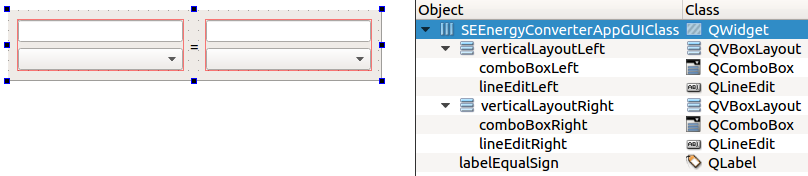
Modify the user interface SEEnergyConverterAppGUI.ui to include two line edits (QLineEdit), two combo boxes (QComboBox), and a label.

Note how two vertical layouts and a horizontal one are used to align widgets in the interface. One good strategy is to create the first vertical layout and its contents and then copy it and rename widgets. You might also need to set the minimal width for the label to e.g. 10.
Please, name the added widgets as on an image above, so that you can copy and paste code later in this tutorial.
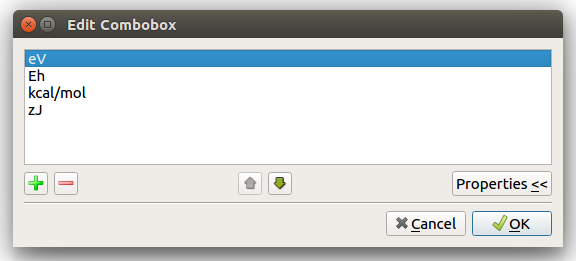
Now, enter the following entries (eV, Eh, kcal/mol, zJ) in each combo box (right clicl on a combo box and click on Edit items...):

These are the different units supported by our app to perform conversions.
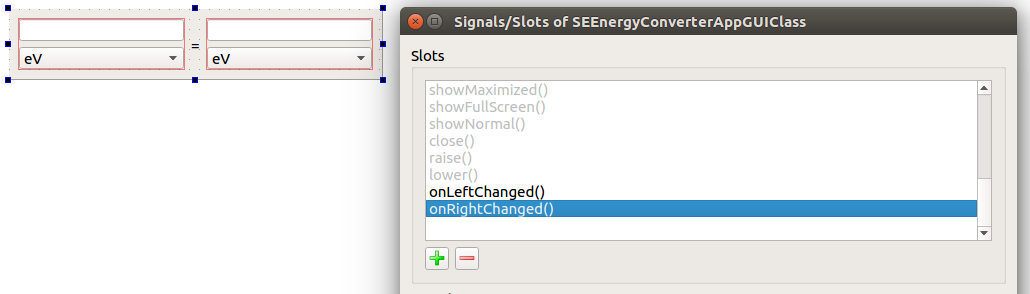
Add two slots called onLeftChanged() and onRightChanged() to the interface:

We want to implement the following behavior for the interface:
- when the user modifies the value in the left line edit or changes the current index in any of the combo boxes, the value in the right line edit should be updated;
- when the user modifies the value in the right line edit, the value in the left line edit should be updated.
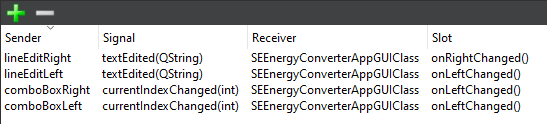
For that, we connect the textEdited signal from the left line edit and the currentIndexChanged signal from both combo boxes to the onLeftChanged() slot, and the textEdited signal from the right line editto the onRightChanged() slot as shown on an image below:

Note: We use the textEdited signal for the line edits because it is emitted when the text was edited by the user; the textChanged signal, on the other hand, is also emitted when the text was changed programatically.
Converting energies
Let's add these slots to the GUI class (class: SEEnergyConverterAppGUI, file: SEEnergyConverterAppGUI.hpp):
For a clean organization, we separate the functionality of the app from its interface. As a result, the SEEnergyConverterAppGUI class is going to delegate the actual energy conversion work to the app (SEEnergyConverterApp class).
Let's now implement a function for energy conversion in the app. Add in the app class (class: SEEnergyConverterApp, file: SEEnergyConverterApp.hpp) the following function declaration:
In the source file of the app (SEEnergyConverterApp.cpp) add the header SBQuantity.hpp:
And implement the convert function as follows:
Here, we first declare a physical quantity with energy units (zeptoJoules by default in SAMSON). Then we convert from the source energy to zeptoJoules and then we convert from zeptoJoules to the destination unit, and extract the value as a double from the result. Note, that all the conversions are done internaly by SAMSON. You can check the units page for more information.
Now, we program the slots. Open the source file for the GUI of the app (SEEnergyConverterAppGUI.cpp) and implement the onLeftChanged() slot as follows:
Here, we first try to convert the string from the line edit into a number: the toDouble function from the QString class takes care of checking the validity of the numeric string, including the support for scientific notation (i.e. numbers in the format 1.5e+5 are supported). Then, if the string has a valid number we do a conversion, else we empty the other line edit.
Implement the onRightChanged() slot in the same way by exchanging the source and destination widgets:
Now, you have a simple energy converter implementation. Build the Extension, launch SAMSON, open the Extension, and try converting values.